Rich Link Messages
Rich link messages contain an inline image or video. The following message types are part of the JSON dictionary. In addition to the Common Specifications, the following Dictionary keys are also used. For a full list of the JSON dictionary fields, see Parameters.
Image Size
Apple Messages for Business optimizes rich link images to 240 x 240 pixels. Apple Messages for Business scales down larger images and magnifies smaller ones. Optimizing your image for 240 x 240 pixels results in the best experience for your customers. This image size is the same as using “large” style for receivedMessage or replyMessage on an interactive message.
Image binary size must be 200kB or smaller.
Image size and related experience on device:
| Device Rendering | Image Size |
|---|---|
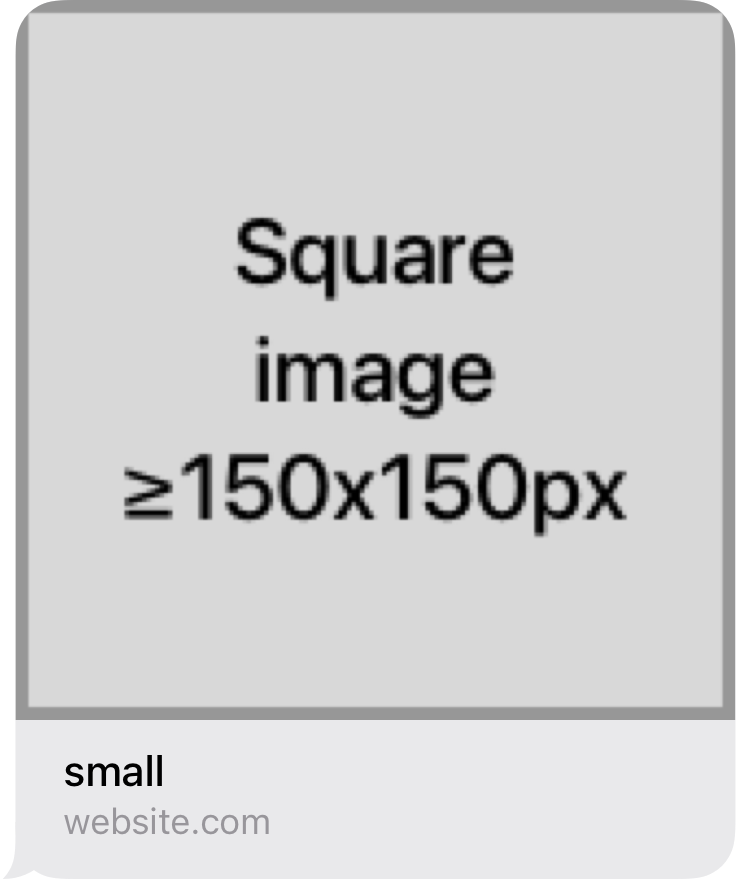
| Square or rectangle with width < 150px results in an icon. | |
 |
Square with width ≥ 150px, results in a square icon. |
 |
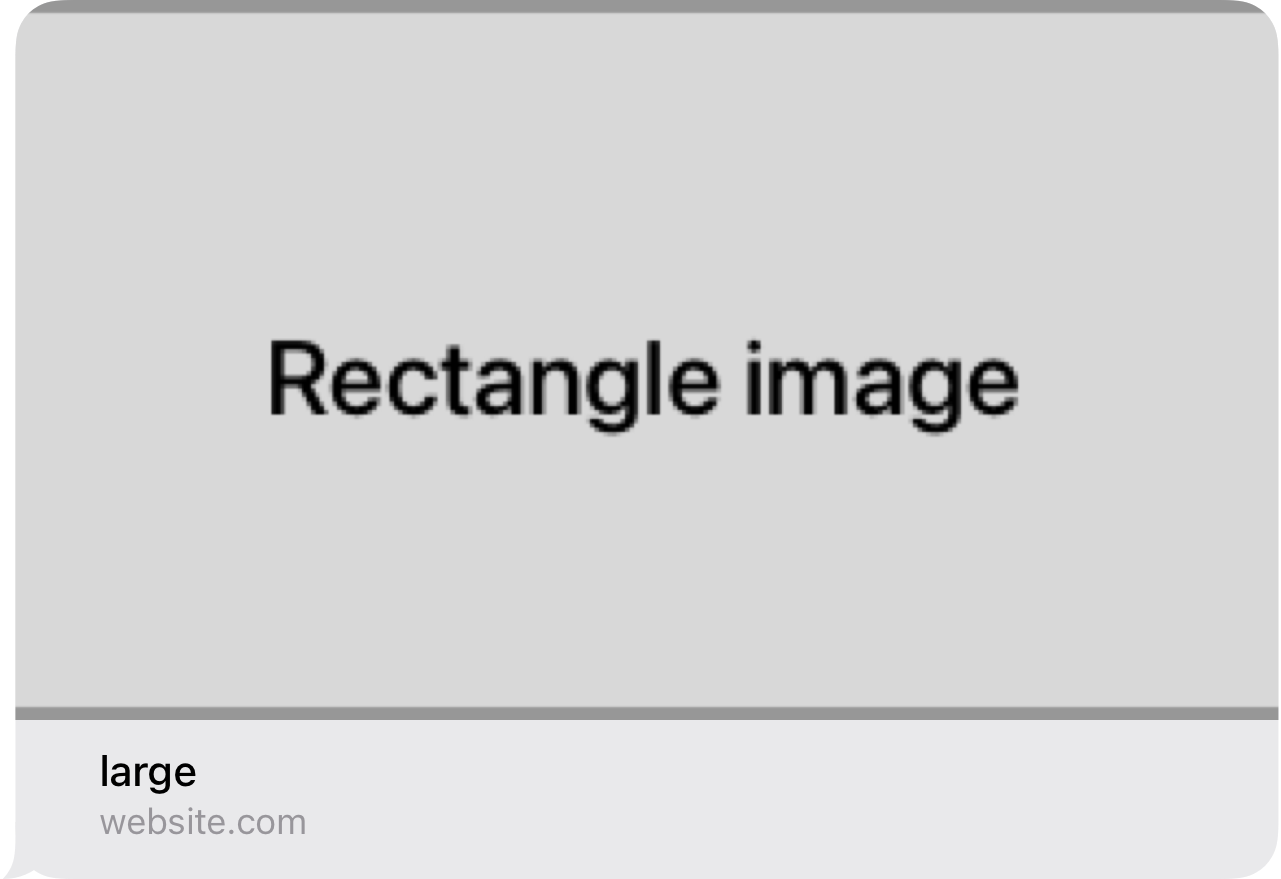
Rectangle image with width ≥ 150px, results in a large icon. |
RichLinkData
Keys in the richLinkData dictionary.
Properties:
| Name | Type | Description |
|---|---|---|
| assets | byte | REQUIRED. A dictionary representing the asset of the rich link. The key in the dictionary represents the type of asset: image or video. An image rich link has an image asset. A video rich link has both an image and video asset. It’s recommended to use both the image and video for better experience of video asset. Possible types: ImageAsset, VideoAsset |
| title | string | REQUIRED. A string that shows the title for the rich link in the Message transcript. |
| url | string | REQUIRED. A string URL where the rich link message is sent. When clicked, the URL you provide takes the customer to the content. |
Custom URL, for example
myapp://example.com/amb, will not work in the context of Rich Links. Universal links are recommended for rich link to work properly with your App. For more information, see Allowing apps and websites to link to your content for more information.
RichLinkDataRef
When a rich link message with richLinkData is sent by the Messaging Service Provider (MSP) platform
or business, Apple Messages for Business (mspgw) returns an optional dataRef in the HTTP response body.
The MSP platform uses this dataRef to represent the richLinkDataRef field in a rich link
message.
Properties:
| Name | Type | Description |
|---|---|---|
| bid | string | REQUIRED. A string of the bid of the rich link message that was uploaded to content. Identifies the Messages framework extensions. For example: com.apple.messages.URLBalloonProvider |
| dataRefSig | string | REQUIRED. String of the dataref signatures associated to the message and the business. Used to verify that the dataref messages sent by the business are associated with the same business |
| key | string | REQUIRED. A string representation of the key needed to decrypt the encrypted attachment. |
| owner | string | REQUIRED. A string representation of the owner of the attachment. |
| signature-base64 | byte | REQUIRED. The file checksum, represented as a Base64-encoded string, returned in the response for the upload request. |
| size | integer | REQUIRED. The size, in bytes, of the encrypted attachment represented by an integer. |
| url | string | REQUIRED. String URL used by the Apple Messages for Business server to identify the attachment or content reference that is uploaded to content. |
RichLinkResponse
When you include the Boolean header, include-data-ref :true, in the request header for a
rich link message with richLinkData, the optional dataRef returns an HTTP response that
is content reference to the rich link to be sent next time. Use this dataRef for rich link
messages using the reference with richLinkDataRef field.
Subdictionary keys contained in the JSON response's dataRef key.
Properties:
| Name | Type | Description |
|---|---|---|
| bid | string | Bid of the richLinkData message that was uploaded to content represented in string. |
| dataRefSig | string | A string representation of the dataref signatures associated to the message and the business. |
| key | string | A string representation of the key needed to decrypt the encrypted attachment. |
| owner | string | A string representation of the owner of the attachment. |
| signature-base64 | byte | The file checksum, represented as a Base64-encoded string, returned in the response for the upload request. |
| size | integer | The size, in bytes, of the encrypted attachment represented by an integer. |
| url | string | String URL used by Apple Messages for Business to identify the attachment. |
VideoAsset
The key for an image asset in richLinkData assets dictionary is video, that represents
another dictionary representing video attributes.
Properties:
| Name | Type | Description |
|---|---|---|
| mimeType | string | REQUIRED. A string representing the format/type of the video; for example: video/mp4, video/mpeg. |
| url | string | REQUIRED. A string representing the URL of the video loaded in iMessage transcript within the rich link balloon. For example: https://store.storevideos.cdn-apple.com/v1/store.apple.com/st/1619042871000/mx532-vid3/mx532-vid3_960x540.mov |
ImageAsset
The key for an image asset in the RichLinkData assets dictionary is image,
which represents another dictionary representing image attributes.
Properties:
| Name | Type | Description |
|---|---|---|
| data | byte | REQUIRED. A Base64-encoded string representing the image used for the richLinkData balloon in the transcript. |
| mimeType | string | REQUIRED. A string representing the format/type of the image; for example, image/jpeg, image/png. |
|
Sending Rich Link Messages
When a business sends a URL with an inline image or video to a user, the user receives a "Tap to Load Preview" message, which the user then needs to tap to load the content. To allow users to preview content inline without first loading a preview, you can send a rich link message instead.
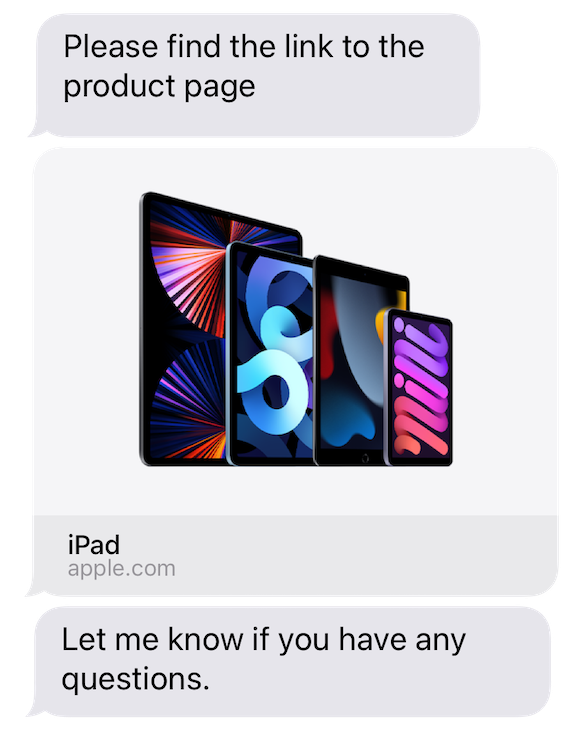
When a business sends a URL within a sentence or a large text message, divide the content in 3 separate messages and generate the rich link message accordingly as per the example below.


Your rich link generation should automatically detect all URLs sent by agents or bots, and convert them to rich link payloads.
You can use OpenGraph tags to generate the rich link preview if the target web page supports them.
If OpenGraph tags are unavailable, generate a rich link preview by fetching the <TITLE> tag,
and the largest image from the web page.
For more information on the visual design of rich link message bubbles, see Message Bubble Content in Apple Human Interface Guide.
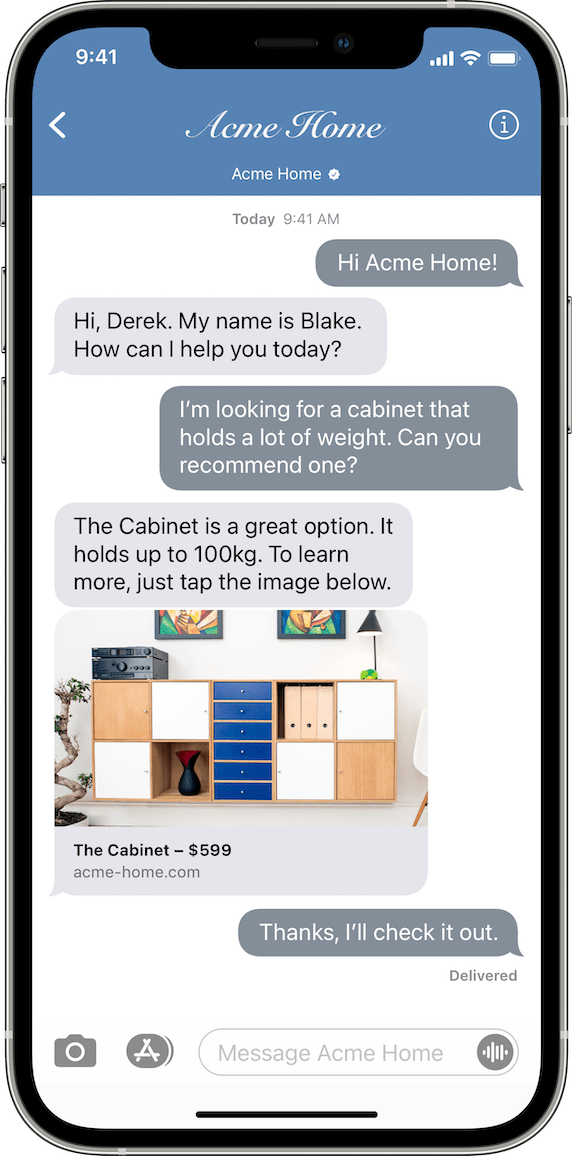
Add an Image Using Rich Links
When coding a richLinkData message to send an image, you need to include the business URL,
title of the image, and details about the image, including its data and MIME types, as shown
below.
Sample of a Rich Link Containing an Image
{
"body": "https://www.apple.com/ipad-pro/",
"sourceId": "<business_id>",
"destinationId": "<destination_id>",
"v": 1,
"type": "richLink",
"id": "<message_id>",
"richLinkData": {
"url": "https://www.apple.com/ipad-pro/",
"title": "iPad Pro",
"assets": {
"image": {
"data": "/9j/4AAQSkZJRgABAQA…………<snipped>…………AAQAB/Z",
"mimeType": "image/jpeg"
}
}
}
}

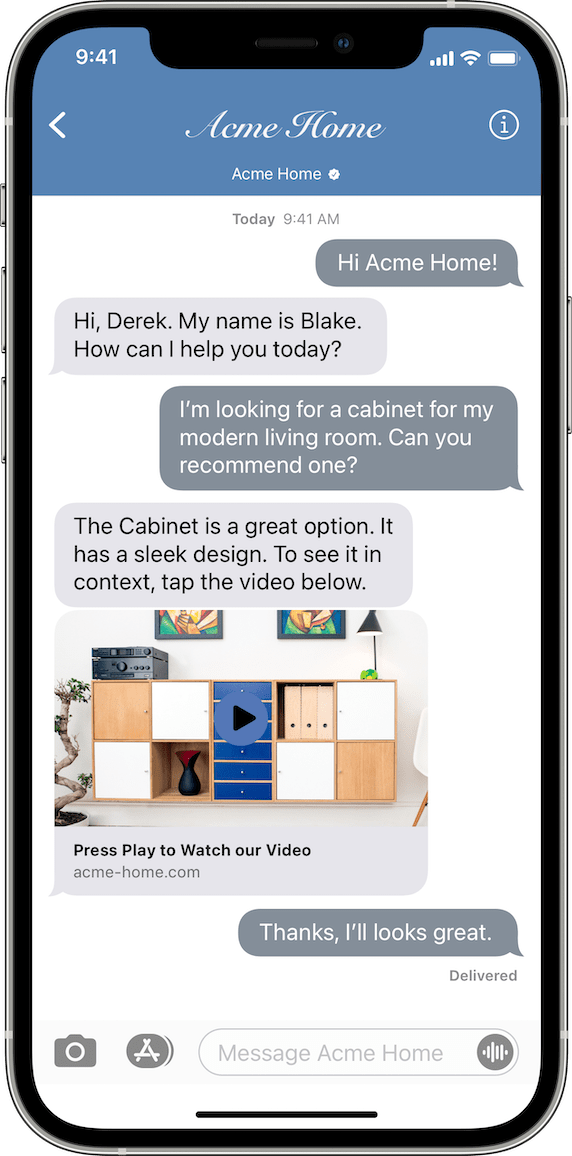
Add a Video and Image Using Rich Links
When sending video as a rich link, include a complementary background image or something from the video. Video and image rich links require the same assets⏤URL, title, data, and MIME types⏤to create the message bubble. Video rich links also include a URL to the video, as shown below.
Sample of a Rich Link Containing a Video
{
"body": "https://store.storevideos.cdn-apple.com/v1/store.apple.com/st/1619042871000/mx532-vid3/mx532-vid3_960x540.mov",
"sourceId": "<business_id>",
"destinationId": "<destination_id>",
"v": 1,
"type": "richLink",
"id": "<message_id>",
"richLinkData": {
"url": "https://store.storevideos.cdn-apple.com/v1/store.apple.com/st/1619042871000/mx532-vid3/mx532-vid3_960x540.mov",
"title": "AirTag",
"assets": {
"video": {
"url": "https://store.storevideos.cdn-apple.com/v1/store.apple.com/st/1619042871000/mx532-vid3/mx532-vid3_960x540.mov",
"mimeType": "video/mp4"
},
"image": {
"data": "/9j/4AAQSkZJRgABAQA…………<snipped>…………AAQAB/Z",
"mimeType": "image/png"
}
}
}
}
Below shows a video rich link bubble, displayed in Messages on iPhone. The play button is the video link, which sits on top of the background image. The video loads and starts playing when tapped.

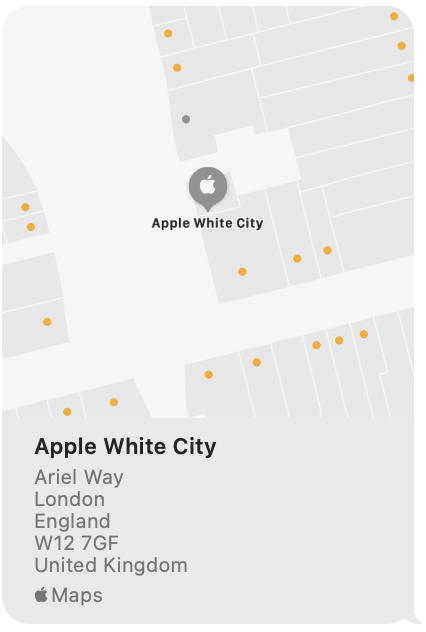
Sending an Apple Maps Link
Maps Point of Interest (POI) links differs slightly from other rich links. When creating a rich link to use for a Maps POI, do the following: use correctly formatted Maps POI link (as per instruction below) as a value in the url field in your Rich Link payload retrieve appropriate Open Graph data to generate relevant values for the Rich Link, Title, and Image fields.
- Detect the URL Apple Maps format as per this example :
https://maps.apple.com/?address=Westfield%20London,%20Ariel%20Way,%20London,%20W12%207GF,%20England&auid=10108033806332142781&ll=51.507461,-0.220885&lsp=9902&q=Apple%20White%20City
- Within this URL, add the word
placebefore the query?. Try to retrieve Open Graph data by calling this new URL:
https://maps.apple.com/place?address=Westfield%20London,%20Ariel%20Way,%20London,%20W12%207GF,%20England&auid=10108033806332142781&ll=51.507461,-0.220885&lsp=9902&q=Apple%20White%20City
Retrieve the informations to build the rich link necessary data.
Build the json and send the payload to the device.

For more information on the message bubble's visual design, see Message Bubble Content.
Tutorial Exercise
For more help or guidance, see our Tutorial: Sending Rich Link Messages.